Standard vs. Pro Version
Display Mode
Passen Sie die Darstellung Ihrer Raster an. Wählen Sie zwischen Post Slider, Masonry, gleiche Höhe.
Abwechselnde Loop-Designs
Unendliche Möglichkeiten für verschiedene Loop-Designs auf einer Seite.
Dynamische Inhalte
Sie können individuelle Felder und dynamische Inhalte in jedem Widget verwenden.
Wir haben uns schon vor einiger Zeit für die Pro-Version entschieden, da wir die enthaltenen Funktionen für einige Kundenprojekte gebraucht haben.
Beispiele der Pro Funktionen
Wir haben alle drei oben genannten Pro-Funktionen schon einmal bei unseren Kunden verwendet. Um die Funktionen für Sie etwas anschaulicher zu machen, zeigen wir Ihnen hier Beispiele der einzelnen Funktionen.
Display Mode
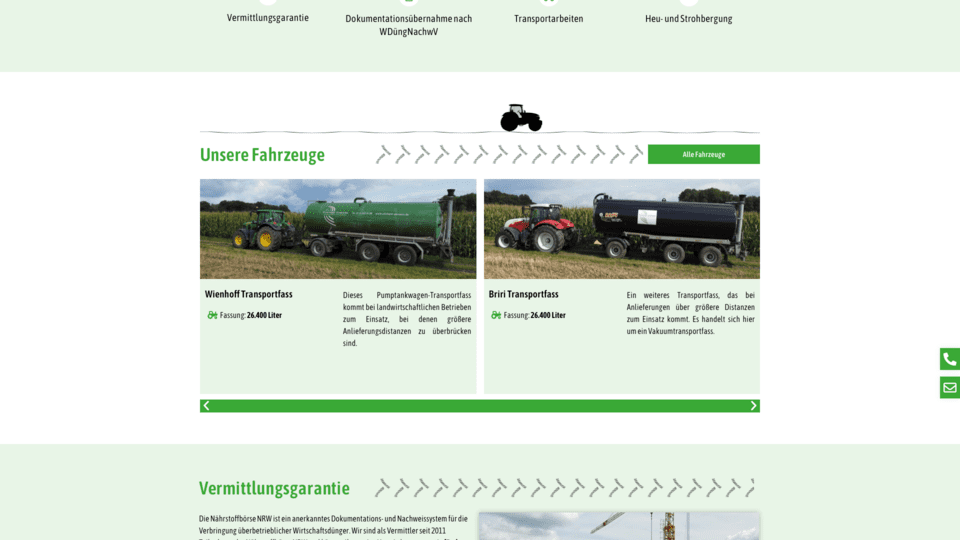
Unten im Beispiel sehen Sie die Display Mode Darstellung vom Elementor Custom Skin Pro. Wir haben auf der Website des Kunden die Fahrzeuge als eigenen Post Type angelegt und diese dann per Loop Slider auf der Startseite dargestellt.

Abwechselnde Loop Designs (Alternating Templates)
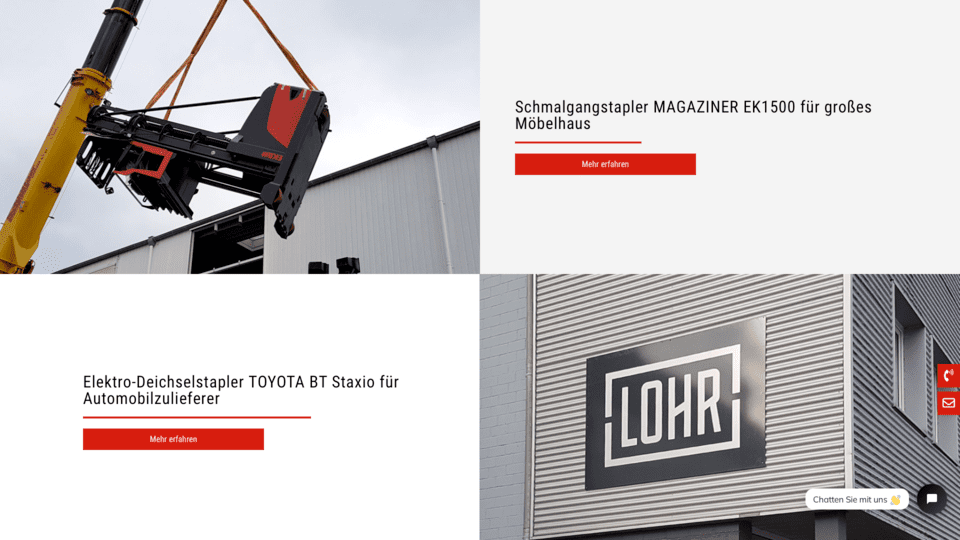
Die Alternating Templates haben wir hier eingesetzt, um die abwechselnden Spalten einsetzen zu können. Die Beiträge werden hier mit dem Beitragsbild in der einen und dem Titel, inkl. Button in der anderen Spalte dargestellt. Mit der kostenlosen Version von Elementor Custom Skin wäre es nur möglich gewesen, alle Bilder auf der einen und alle Inhalte auf der anderen Seite anzuzeigen.

Dynamische Inhalte
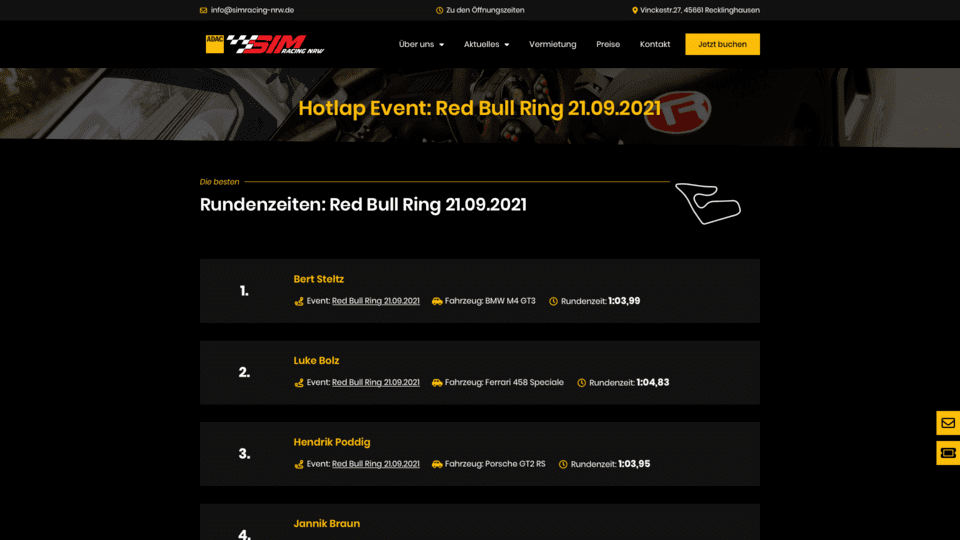
Hier haben wir die dynamischen Inhalte verwendet, um die verschiedenen Rundenzeiten, inklusive Fahrer, Fahrzeug und Event darzustellen. Die dynamischen Inhalte waren hier die Tags/Schlagwörter, nach denen wir die Rangfolge sortiert haben.

Kosten der Pro Version
Aktuell gibt es zwei Preismodelle für Elementor Custom Skin Pro: ein Jahresabo und eine Lifetime-Lizenz.
Die Kosten für das Abo liegen bei aktuell $59/Jahr für unbegrenzt viele Websites, enthalten sind Updates und Support für ein Jahr. Die Lifetime-Lizenz liegt bei einmalig $149, inklusive unbegrenzten Websites, Updates und Support.
Allerdings wechselt dudaster das Preismodell für Elementor Custom Skin Pro zum 01.12.2021.
Ab dem 01.12.2021 gibt es keine Lifetime-Lizenz mehr, nur noch drei verschiedene Abo-Modelle: Essential, Advanced und Studio.
Das Essential Paket kann für drei Websites genutzt werden, die Kosten liegen bei $59/Jahr, die Advanced Version kann für 100 Seiten genutzt werden und kostet $89/Jahr und die Studio Version kann für 100 Websites genutzt werden und kostet $149/Jahr. Bei allen drei Varianten sind Updates und Support für ein Jahr enthalten.
Unsere Empfehlung ist es unbedingt, die Lifetime-Lizenz zu kaufen, solange es noch möglich ist! Egal, ob Sie nur eine Website haben, oder das Plugin als Agentur für sehr viele verschiedene Websites nutzen möchten, die Lifetime-Lizenz lohnt sich auf jeden Fall.
Häufige Fragen
Wie erstelle und verwende ich Custom Skins?
- Gehen Sie in den Elementor Theme Builder. Erstellen Sie ein neues Elementor Template und wählen Sie den Typ „Loop“ aus
- Fügen Sie dynamische Widgets hinzu, beispielsweise Beitragstitel, Beitragsbild oder Beitrags Ausschnitt.
- Speichern Sie das neue Template
- Wenn Sie eine neue Seite oder ein neues Archiv erstellen, verwenden Sie das Post Widget und wählen Sie bei Oberflächendesign „Individuell“ aus.
Wo finde ich den neuen Loop Type?
Den neuen Loop Type finden Sie im Elementor Theme Builder als neuen Typ.
Wie kann ich den neuen Custom Skin auswählen?
Fügen Sie Ihrer Vorlage ein Beitrags- oder Archiv-Widget hinzu und wählen Sie unter „Oberflächendesign“ den Punkt „Individuell“.