Sie sind mit dem Design Ihres Kontaktformulares unzufrieden?
Das Label eines Kontaktformulars ist ein wichtiger Teil der Benutzererfahrung. Es gibt dem Benutzer Kontext und Hinweise darüber, welche Informationen er in das Formular eingeben soll. Eine animierte Label-Animation kann dazu beitragen, dass das Label besser sichtbar und lesbar ist und gleichzeitig das Design des Formulars aufwertet.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine einfache, aber effektive Label-Animation in Ihr Kontaktformular integrieren können. Obwohl wir uns auf Elementor konzentrieren werden, ist dieses Tutorial auf jedes andere HTML Kontaktformular anwendbar.
1. Formular in Elementor hinzufügen
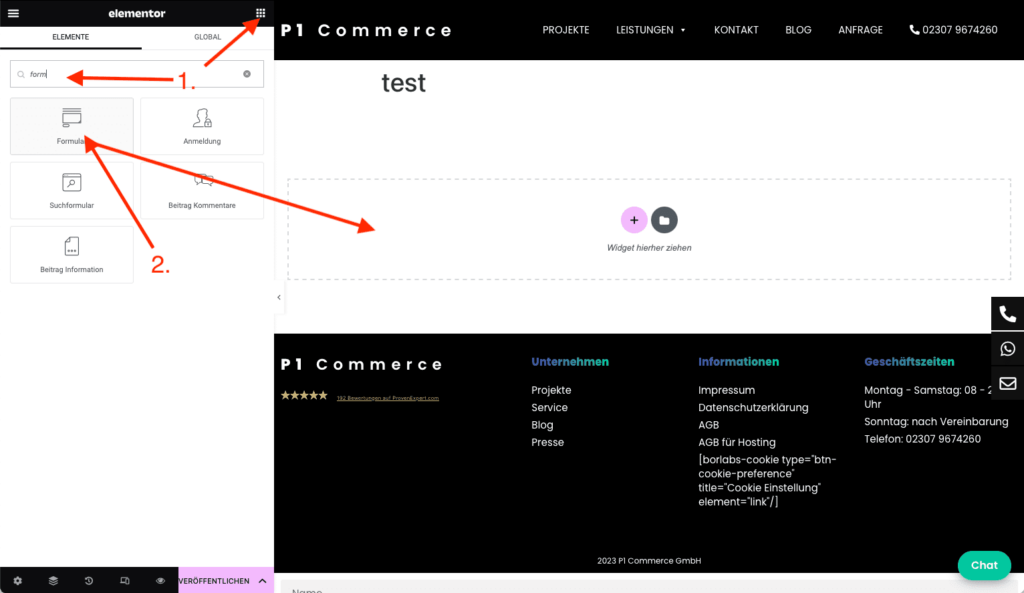
Im ersten Schritt öffnen Sie den Elementor Editor, suchen nach dem Formular Widget (1.) und ziehen dieses in den Zeilenbereich auf der rechten Seite (2.).
Das Tutorial funktioniert natürlich auch für schon bestehende Elementor Formulare oder auch selbst erstellte Kontaktformulare. Dort kann es aber sein, dass Sie den Code ein wenig anpassen müssen.
2. Dem Formular eine Klasse zuweisen
Damit Sie mit dem Code im nächsten Schritt nicht ungewollt alle Formulare auf der Unterseite, oder gar der ganzen Website anpassen, sollte dem Formular eine Klasse zugewiesen werden. Mit dieser Klasse ist es einfacher, den Code auf dieses einzelne Objekt zu beschränken.
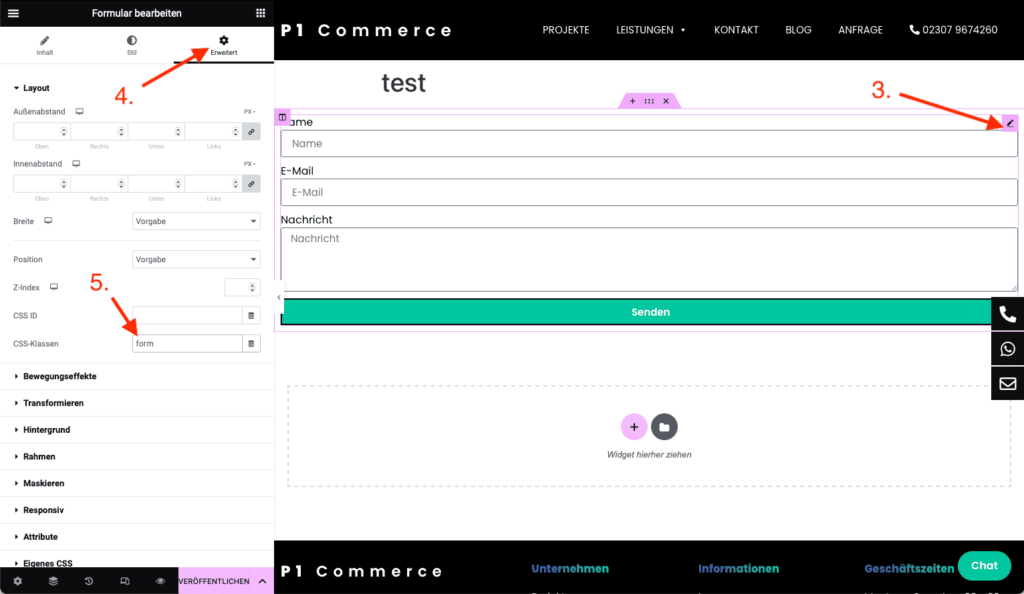
Klicken Sie dafür auf den Stift, um das Formular zu bearbeiten (3.), gehen Sie dann auf den Punkt Erweitert (4.) und tragen dann bei CSS-Klassen das Wort form ein (5.).
Sie können sich auch für ein anderen Selektor entscheiden, beachten Sie jedoch, dass dann auch der Selektor im Code angepasst werden muss.
4. HTML Widget hinzufügen
Der folgende Schritt ist nur eine Möglichkeit, den Code hinzuzufügen. Da es sich um Javascript- und CSS-Code handelt, können Sie den CSS-Code auch in Ihren Customizer oder in eines der CSS-Code Felder von Elementor schreiben. Den Javascript-Code können Sie mithilfe eines Plugins wie z.B. Code Snippets in die Website einfügen.
In dieser Methode nutzen wir einfach das HTML-Widget von Elementor, um beide Code Schnipsel hinzuzufügen.
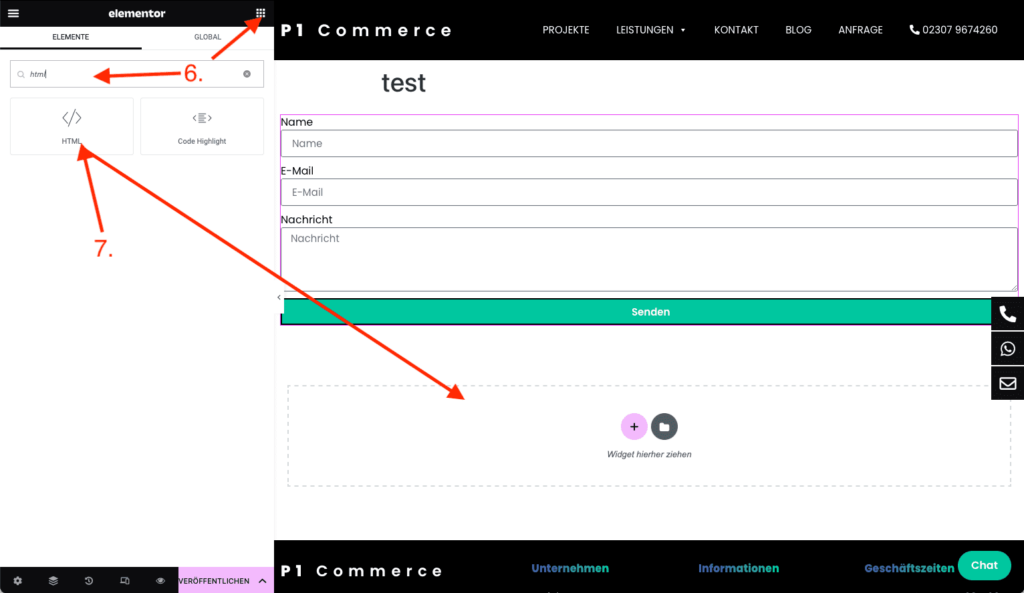
Klicken Sie erneut auf die neun Punkte und suchen Sie nach html (6.). Ziehen Sie dann das HTML Widget unter das Formular (7.).
5. Code hinzufügen
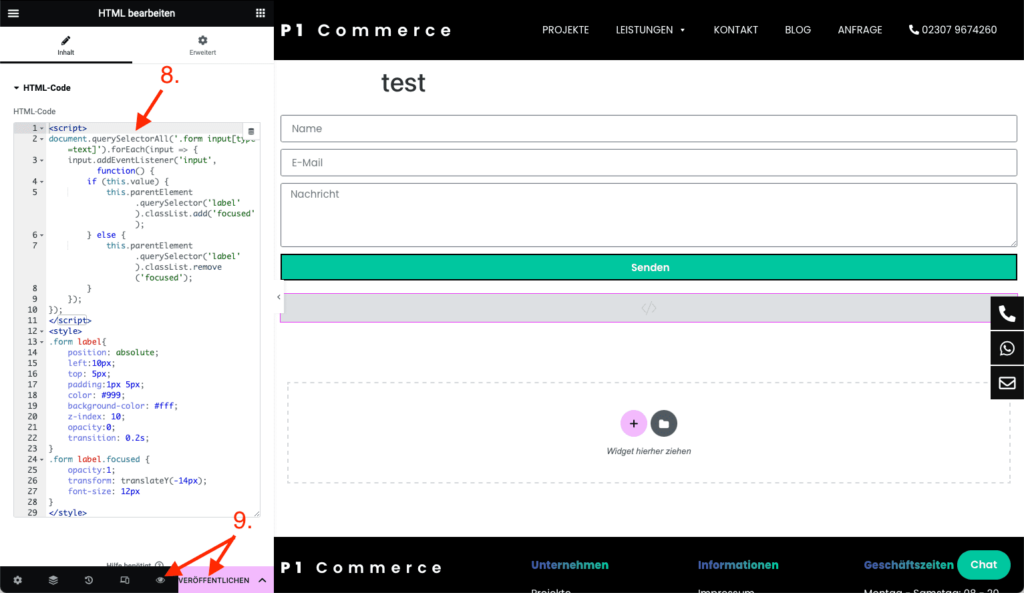
Der Code besteht wie bereits aus einem Javascript Code und einem CSS-Code. Der folgende Code zeigt den Javascript Code.
<script>
document.querySelectorAll('.form input[type=text]').forEach(input => {
input.addEventListener('input', function() {
if (this.value) {
this.parentElement.querySelector('label').classList.add('focused');
} else {
this.parentElement.querySelector('label').classList.remove('focused');
}
});
});
</script>
Die Style-Klammern am Anfang und am Ende des Codes sollten beim Einfügen in ein CSS Feld entfernt werden.
Der folgende Code zeigt den CSS Code.
<style>
.form label{
position: absolute;
left:10px;
top: 5px;
padding:1px 5px;
color: #999;
background-color: #fff;
z-index: 10;
opacity:0;
transition: 0.2s;
}
.form label.focused {
opacity:1;
transform: translateY(-14px);
font-size: 12px
}
</style>
Eingefügt sollte das ganze also wie folgt aussehen. Nun sind Sie grundlegend fertig mit der Einbindung und Sie können die Seite speichern, bzw. veröffentlichen. Klicken Sie dann auf das Auge um die Funktion zu testen.
6. Bei welchen Feldern funktioniert die Animation
Im oben gezeigten Javascript-Code werden nur alle Input-Felder mit dem Type Text animiert. Das heißt, dass wenn der Code zum Beispiel bei einem E-Mail-Eingabefeld nicht funktioniert, es daran liegt, dass es einen anderen Type hat.
Ähnliches gilt für das große Text-Eingabefeld, hier handelt es sich jedoch um ein komplett anderes HTML-Element.
Hierfür habe ich nochmal den kompletten Code zum kopieren eingefügt:
<script>
document.querySelectorAll('.form input[type=text]').forEach(input => {
input.addEventListener('input', function() {
if (this.value) {
this.parentElement.querySelector('label').classList.add('focused');
} else {
this.parentElement.querySelector('label').classList.remove('focused');
}
});
});
document.querySelectorAll('.form input[type=email]').forEach(input => {
input.addEventListener('input', function() {
if (this.value) {
this.parentElement.querySelector('label').classList.add('focused');
} else {
this.parentElement.querySelector('label').classList.remove('focused');
}
});
});
document.querySelectorAll('.form textarea').forEach(input => {
input.addEventListener('input', function() {
if (this.value) {
this.parentElement.querySelector('label').classList.add('focused');
} else {
this.parentElement.querySelector('label').classList.remove('focused');
}
});
});
</script>
<style>
.form label{
position: absolute;
left:10px;
top: 5px;
padding:1px 5px;
color: #999;
background-color: #fff;
z-index: 10;
opacity:0;
transition: 0.2s;
}
.form label.focused {
opacity:1;
transform: translateY(-14px);
font-size: 12px
}
</style>
Fazit
In diesem Tutorial haben wir gezeigt, wie Sie eine einfache und dennoch effektive Label-Animation in Ihr Kontaktformular integrieren können. Wir haben uns auf Elementor konzentriert, aber die Schritte können auf jedes andere HTML-Kontaktformular angewendet werden. Eine animierte Label-Animation kann dazu beitragen, dass das Label besser sichtbar und lesbar ist und gleichzeitig das Design des Formulars aufwertet. Es ist eine großartige Möglichkeit, das Erscheinungsbild Ihrer Website zu verbessern und die Benutzererfahrung zu optimieren.