Gravity Forms ist ein Plugin für die Erstellung individueller Formulare, um Leads zu erfassen, Zahlungen entgegenzunehmen und automatische Workflows umzusetzen. Gravity Forms wird besonders wegen seiner konditionellen Logik und Routing-Funktionen häufig verwendet.
Wofür brauchen Sie Gravity Forms?
Formulare werden auf fast jeder Website verwendet, damit Ihre Besucher Ihnen Nachrichten über ein Kontaktformularschicken, sich über ein Anmeldeformular in Ihren Newsletter eintragen lassen, oder an einer Umfrage teilnehmen können. Es gibt sehr viele Plugins und Funktionen für Formulare in WordPress, wenn Sie aber besondere Funktionen benötigen und sehr hohe Ansprüche an ihre Formulare haben, stoßen Sie damit schnell an Ihre Grenzen. Auch wir arbeiten in den meisten Fällen mit normalen Formularen von Elementor, können damit aber beispielsweise keine konditionalen Funktionen einbauen.
Mit Gravity Forms haben Sie viel umfangreichere Möglichkeiten zur Anpassung und Datenverarbeitung für Ihre Formulare. Es ist eines der bekanntesten und beliebtesten WordPress Formular Plugins, daher geben wir Ihnen heute einen genaueren Einblick in die Funktionen und Bedienung.
Preise & Kosten
Bei Gravity Forms ist es so wie bei den meisten anderen Plugins auch: es handelt sich um ein jährliches Abomodell in drei verschiedenen Größen, je nachdem für wie viele Websites Sie es verwenden möchten. Außerdem unterscheiden sich die drei Pakete in den enthaltenen Add-Ons (auf die Add-Ons gehen wir gleich noch einmal separat ein).
Das Basic Paket kostet $59/Jahr und enthält eine Lizenz für die Nutzung auf einer Website. Mit dem Basic Paket können Sie die Basic Add-Ons nutzen.
Wenn Sie Gravity Forms für bis zu drei Websites verwenden möchten, benötigen Sie das Pro Paket, die Kosten hierfür liegen bei $159/Jahr. Im Pro Paket enthalten sind außer den Basic- auch die Pro-Add-Ons.
Das Elite Paket ist das größte und laut Gravity Forms auch das beliebteste Paket. Mit ihm können Sie Gravity Forms auf unbegrenzt vielen Websites einsetzen, erhalten Basic-, Pro- und Elite-Add-Ons und darüber hinaus noch vorrangigen Support und Unterstützung für WordPress Multi-Site. Das Elite Paket kostet $259/Jahr.
Installation von Gravity Forms
Gravity Forms herunterladen
Nachdem Sie sich für Ihr Gravity Forms Paket entschieden und Ihre Lizenz gekauft haben, können Sie das Plugin herunterladen. Wenn Sie sich im Dashboard von Gravity Forms befinden, navigieren Sie einfach über „Account“ zu „Downloads“. Sobald Sie auf „Download“ klicken, wird das Plugin als .zip-Datei heruntergeladen.
Gravity Forms in WordPress hochladen
Als Nächstes müssen Sie sich in Ihre WordPress Website einloggen und im linken Menü auf „Plugins“ und „installieren“. Klicken Sie nun oben auf „Plugin hochladen“ und wählen Sie die .zip-Datei des Plugins aus. Sie können es entweder per Drag-and-Drop hineinziehen oder die Datei manuell auswählen.
Sobald das Plugin installiert ist, müssen Sie es nur noch aktivieren.
Eingeben des Lizenzschlüssels
Nach dem Kauf von Gravity Forms können Sie Ihren Lizenzschlüssel einsehen, ohne den Sie keinen Zugriff auf die gesamte Plugin-Funktionalität, wie Support, automatische Updates und Add-Ons haben.
Suchen Sie den Lizenzschlüssel heraus, kehren Sie zu WordPress zurück, wählen Sie Gravity Forms aus und geben Sie ihn an der entsprechenden Stelle ein.
Allgemeine Plugin Einstellungen treffen
Anschließend wird Ihnen eine Seite angezeigt, auf der Sie einige allgemeine Einstellungen für Ihr Plugin vornehmen können. Zu diesen Einstellungen gehören unter anderem die bevorzugte Währung für Zahlungen, Fehlerprotokollierung und Hintergrundaktualisierungen. Diese Hintergrundaktualisierungen sind zu empfehlen, um sicherzustellen, dass Ihre Gravity Forms Installation immer auf dem neusten Stand bleibt.
Ihr erstes Formular erstellen
Sobald Sie das Plugin installiert und die ersten Einstellungen getroffen haben, können Sie Ihr erstes Formular erstellen. Klicken Sie auf „Create Form“ und dann auf „Add New“. Von hier aus können Sie einen Titel und eine Beschreibung für Ihr Formular eingeben.
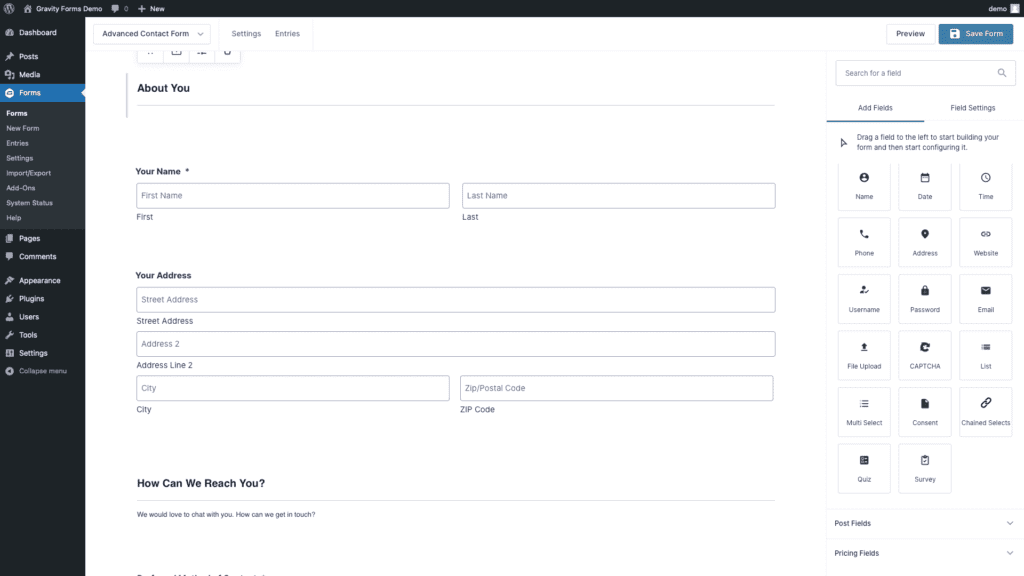
Anschließend gelangen Sie in den Formulareditor, in dem Sie mit dem Drag-and-Drop-Builder, den Feldern und den Anpassungswerkzeugen und das gewünschte Formular erstellen können.
Fügen Sie das Formular zu Ihrer Website hinzu
Wenn Sie Ihr erstes Formular fertiggestellt haben, können Sie es zu Ihrer Website hinzufügen. Navigieren Sie in Ihrem WordPress Dashboard zu „Seiten“, wählen Sie dann die entsprechende Seite aus oder fügen Sie eine neue hinzu.
Im Seiteneditor befindet sich oberhalb des visuellen Editors die Schaltfläche „Formular hinzufügen“. Wenn Sie diese auswählen, wird ein Dropdown-Menü mit Ihren vorhandenen Formularen angezeigt. Wählen Sie das soeben erstellte Formular aus und klicken Sie auf „Formular einfügen“.
Add-ons
Demo anfordern

Links im WordPress Menü finden Sie den Punkt „Forms“ – unter dem gleichnamigen Unterpunkt sehen Sie alle vorhandenen Formulare. Es wird der Status des Formulars angezeigt (Aktiv/Inaktiv), der Name, die ID, die Anzahl der Anfragen und die Anzahl der Aufrufe.
Klicken Sie einfach jedes beliebige Formular, um es zu öffnen und sich den Aufbau anzusehen. Sie können es bearbeiten und erweitern, um es an Ihren Bedarf anzupassen und alle Funktionen auszutesten.
Wichtigste Funktionen
Gravity Forms bietet Ihnen viele Optionen, um Ihre Formulare einfach zu gestalten und anzupassen. Hier ist eine kurze Übersicht und Erläuterung der wichtigsten und beliebtesten Funktionen, weiter unten finden Sie ebenfalls eine detailliertere Auflistung der verfügbaren Funktionen.
Formular Editor
Mit dem Gravity Forms Builder lassen sich neue Formulare ganz einfach per Drag-and-Drop erstellen. Im Formulareditor können Sie ganz einfach neue Felder hinzufügen, Feldtypen auswählen und die Felder nach Bedarf neu anordnen. Das Plugin bietet mehr als 30 Arten von Formularfeldern, sodass Sie so gut wie alle Informationen erfassen können, die Sie benötigen.
E-Mail-Weiterleitung
Sobald Besucher mit dem Ausfüllen Ihrer Formulare beginnen, kann Gravity Forms die Eingaben an bestimmte Teammitglieder weiterleiten, je nach Inhalt des Formulars. Wenn Ihr Kunde also ein bestimmtes Thema in seinem Formular ausgewählt hat, kann er sicher sein, dass seine Anfrage auch in der richtigen Abteilung landet.
Konditionale Logik
Die Funktion zur konditionalen Formatierung von Gravity Forms ermöglicht es Ihnen, bestimmte Felder ein- oder auszublenden, je nachdem, wie der Benutzer auf ein bestimmtes Feld im Formular antwortet oder was er auswählt. Dies ist vermutlich die beliebteste und wichtigste Funktion des Plugins.
Zahlungen
Diese weitere beliebte Funktion ermöglicht es Ihnen, Preisfelder einzufügen, um Zahlungen zu akzeptieren. Gravity Forms bietet eine PayPal-Integration, für das einfache und sichere einziehen von Zahlungen.
Datenexport
Wenn Sie Formulareinreichungen abspeichern möchten, können Sie die Daten auch als Excel-Tabelle exportieren. Das ist besonders praktisch, wenn Sie Daten über einen längeren Zeitraum sammeln wollen.
Darüber hinaus gibt es eine Funktion zur Ansicht von Konvertierungsdaten, mit denen Sie schnell die Anzahl der erhaltenen Eingaben mit der Anzahl der Ansichten vergleichen können. Das ermöglicht es Ihnen, wichtige Änderungen am Formular vorzunehmen und Ihre Conversions zu steigern.
Datei-Uploads
Für viele Formulare ist es notwendig, dass Nutzer Dateien, Bilder und Dokumente hochladen und übermitteln können. Auch benutzergenerierte Inhalte können hochgeladen werden, so können Sie beispielsweise Formulare erstellen, über das Nutzer eigene WordPress-Beiträge für Ihre Website einreichen können.
Alle Funktionen im Überblick
Form Builder
- Formulare per Drag-and-Drop erstellen
- Kompatibel mit allen Systemen (WCAG 2.0 AA konform)
- Formular Import zum schnellen erstellen neuer Formulare und Import/Export von Daten
- Mehrspaltige Layouts
- Nutzer können Ihre Formulareinträge speichern und jederzeit fortsetzen
- Längere Formulare in mehrere Seiten aufteilen
- Responsive Formulare für die Darstellung auf allen Endgeräten
- WordPress Multisite kompatibel*
- Spracheinstellung automatisch über Ihre WordPress Einstellungen anpassen
- Benutzerdefinierte CSS-Formulare
Datenerhebung
- E-Mail-Logik zur Konfiguration komplexer E-Mail-Weiterleitungen für Benachrichtigungen und Bestätigungen auf der Grundlage von Benutzerauswahlen und bedingter Logik
- Feldüberprüfung um Spam zu verhindern
- API & Webhooks zur Erstellung individueller Formularintegrationen oder Workflows
- Teilweise Eingaben von Nutzern, die das Formular abgebrochen haben um die Conversions zu verbessern*
- Daten-Routing zur Weiterleitung von Formulardaten an verschiedene Stellen (CRM, E-Mail usw.)
- Importieren und Exportieren Ihrer Formulare und Einträge
- Datei-Uploads für Fotos und Dateianhänge
- Dynamische Felder zum automatischen Ausfüllen
- UTM-Tracking für einen besseren Einblick in Ihre Formular Conversions
- Quiz und Abstimmungen*
- Umfragen*
- Digitale Unterschriften zum elektronischen signieren der Formulare
E-Commerce
- Benutzerdefinierte Rabatt-Codes inkl. automatischer Berechnung von Rabatten für Ihre Nutzer*
- Automatisierte Zahlungen zur Verwaltung von Abonnements und wiederkehrenden Zahlungen unter Verwendung Ihres bevorzugten Zahlungsabwicklers*
- Integration von Zahlungsanbietern wie Stripe, Square, Mollie und anderen*
- PCI-konform
Sicherheit
- DSGVO-konform, enthält Funktionen für die Verwaltung personenbezogener Daten und die Validierung der Zustimmung der Nutzer zu Feeds Dritter
- V2 Invisible & Checkbox reCAPTCHA zur Abwehr von Bots und Spam
- Anti-Spam mit einem Anti-Spam-Honeypot, oder Akismet-Integration
- Regelmäßige vierteljährliche Sicherheitsüberprüfung des Codes durch das Team von Gravity Forms
Entwickler
- Mehr als 500 verfügbare Hooks
- Ausführliche Dokumentation, klare Variablen, Funktionen und Kommentare
- Umfangreiche API
- BYOA (Build Your Own Add-On) mit den Add-On-Frameworks können Sie ganz einfach benutzerdefinierte Aktionen erstellen
Zertifizierte Developer Features
- Lassen Sie Gravity Forms gesammelte Daten auf dem Frontend Ihrer Website anzeigen
- Automatisch PDFs erstellen, per E-Mail versenden, mit digitalen Signaturen versehen und herunterladen.
- Konditionale Preisgestaltung, bedingte Preise für Ihre Gravity Forms Produktfelder
- Diagramme und Berechnungen aus Formulareingaben erstellen
- Verschachtelte Formulare für eine bessere Verwaltung von komplexen Formularen
- Bilder als Auswahlmöglichkeiten für Radio Buttons oder Checkboxen
- Exportieren Sie Einträge automatisiert mithilfe konditionaler Logik
- Fügen Sie eine Vorschau für Ihre Nutzer hinzu, damit diese Ihre Eingaben überprüfen können
Hilfreiche Links
Gravity Forms Community Forum
https://community.gravityforms.com
Leitfäden und Dokumentation
https://docs.gravityforms.com/
News & Updates
https://www.gravityforms.com/category/news/
Starter Guides
https://www.gravityforms.com/category/starter-guides/



