Advanced Custom Fields ist ein tolles Plugin für WordPress, um sein System dynamischer und geordneter zu gestalten. Gerade in Verbindung mit Elementor, welches das Plugin durch seine dynamischen Eingabefelder unterstützt, lassen sich tolle Webseiten erstellen.
Es gibt es jedoch noch ein paar offene Fragen zu den Relation bzw. Beziehung-Feldern des ACF Plugins, die ich in diesem Beitrag klären möchte.
Was ist das ACF Relation-Field?
Mit dem Relation Feld kann eine Verbindung zwischen zwei Posts hergestellt werden. Diese kann sowohl innerhalb des benutzten Post Types, als auch zwischen zwei verschiedenen Custom Post Types hergestellt werden, die sich beispielsweise mit dem Plugin CPTUI erstellen lassen.
Sobald diese Verbindung hergestellt ist, kann man zum Beispiel mit Hilfe des Elementor Posts Widgets die ausgewählten Posts auf der Unterseite des eigentlichen Beitrages anzeigen lassen.
Wie lege ich ein ACF Beziehungs-Feld an?
Als Beispiel: Sie haben einen Custom Post Type der Filme heißt und einen der Schauspieler heißt, nun möchten Sie für jeden Film angeben und anzeigen lassen, welche Schauspieler in diesem Film mitgewirkt haben.
Schritt 1) Sie installieren Advanced Custom Fields & optional CPTUI auf Ihrer WordPress Installation.
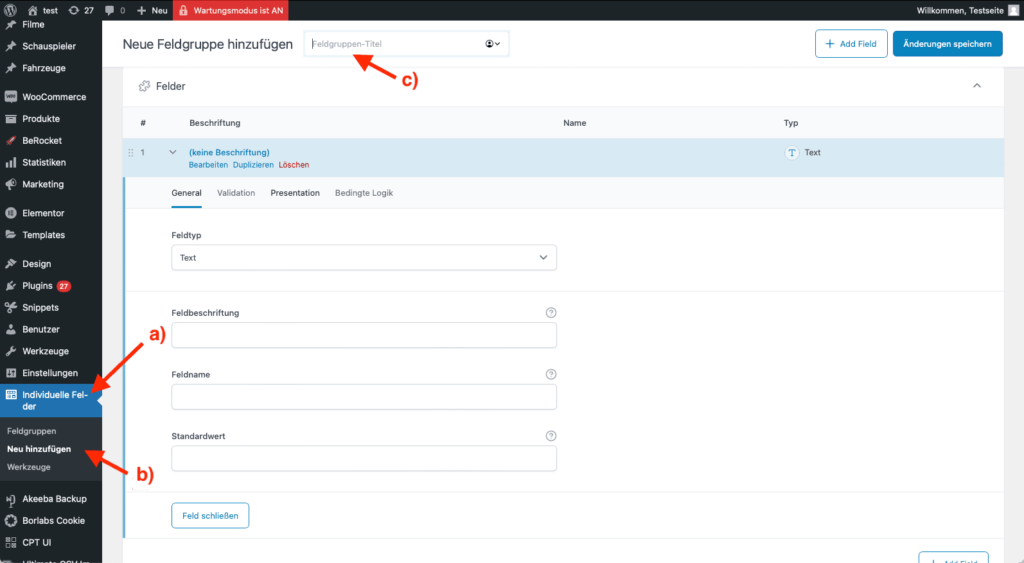
Schritt 2) Sie gehen links im Menü auf den Reiter Individuelle Felder a) und auf Neu hinzufügen b). Dann geben Sie der Feldgruppe einen Namen c).
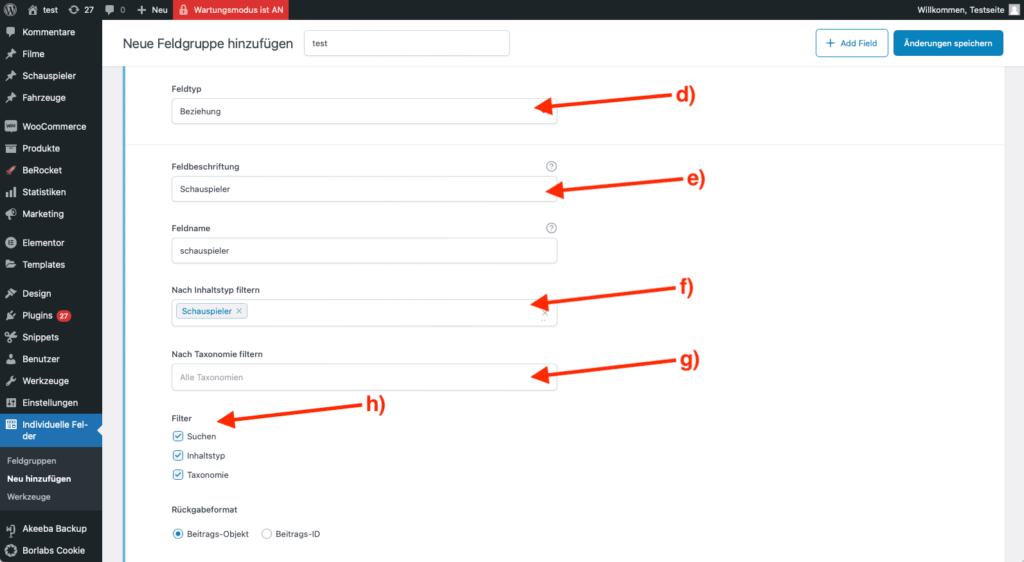
Schritt 3) Wählen Sie bei bei Feldtyp, Beziehung aus d) und geben Sie bei Feldbeschriftung einen Namen an e).
Sie können das Feld nun noch nach Ihren Bedürfnissen modifizieren. Mit dem Feld Nach Inhaltstyp filtern f) können Sie die Auswahl der Post Types beschränken. Für das Tutorial wähle ich hier Schauspieler aus, sodass mir nur die Posts von Schauspielern vorgeschlagen werden.
Die Nach Taxonomie filtern g) Option lasse ich für das Tutorial leer, hier hätten Sie aber die Möglichkeit, die auszuwählenden Posts noch auf eine Taxonomie zu beschränken.
Die Filter h) lasse ich ebenfalls alle angeklickt, das können Sie jedoch entscheiden wie Sie möchten, das wirkt sich nur auf die Darstellung und Bedienbarkeit beim Zuweisen der Posts aus.
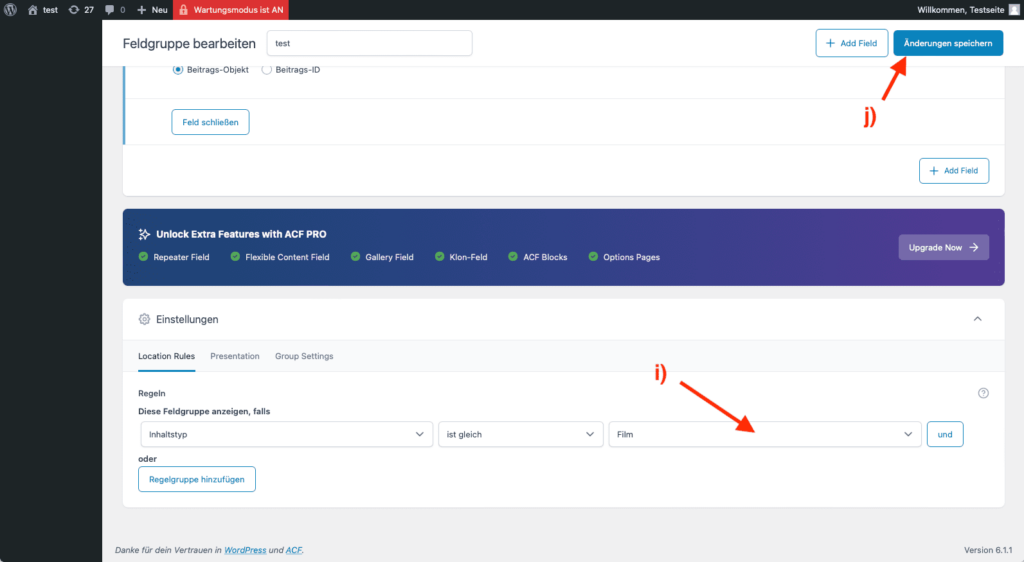
Als letztes müssen Sie noch die gerade angelegte Feldgruppe dem richtigen Post Type zuweisen, dafür scrollen Sie ein wenig runter, dort können Sie dann die Bedingungen festlegen, bei welchem Post Type das Feld angezeigt werden soll i). Dann gehen Sie auf Änderungen speichern j).
Schritt 4) Im nächsten Schritt gehen Sie auf den Post Type, dem Sie das Feld zugewiesen haben und dann auf einen Beitrag davon. Hier können Sie nun das Relation Field sehen.
Von der linken Seite können Sie die jeweiligen Posts anklicken, diese erscheinen dann auf der rechten Seiten und sind somit zugewiesen. Sie können ebenfalls die Reihenfolge verschieben, hierzu aber später mehr.
Damit haben Sie jetzt das Relation Field angelegt
Damit haben Sie jetzt das Relation Field angelegt und einem Beitrag einen oder mehrere andere Beiträge zugewiesen.
Im nächsten Schritt zeige ich Ihnen, wie Sie mit Hilfe des Elementor Post Widgets, die Beiträge auf der Filmseite anzeigen lassen. Hierfür ist jedoch das Einfügen von Code in die functions.php nötig.
Schritt 5) Sie installieren das Plugin Code Snippets um den Code sicher und einfach in Ihre functions.php einzufügen.
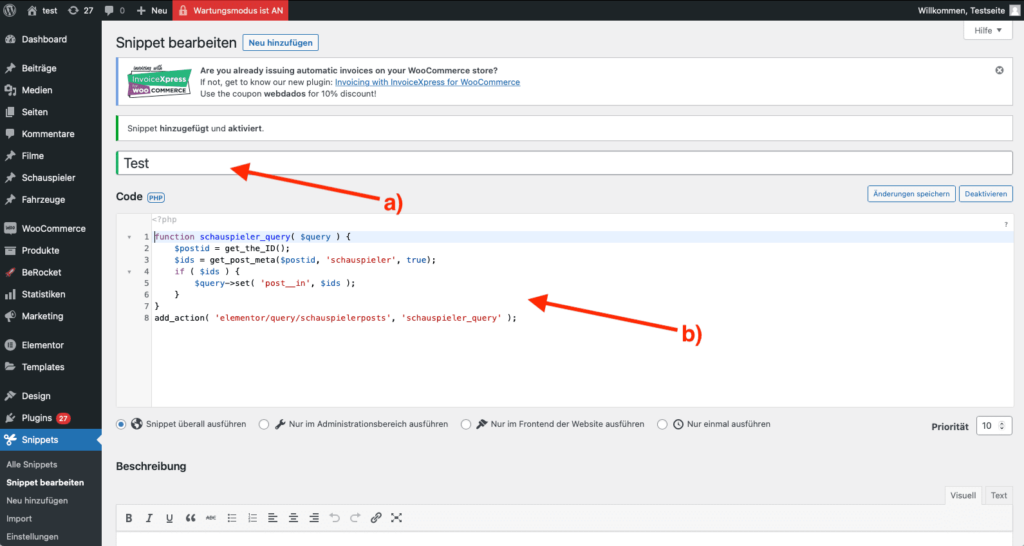
Schritt 6) Sie legen ein neues Code Snippet an und geben dem ganzen einen Namen a), danach kopieren Sie den unterstehenden Code in das Snippet b).
function schauspieler_query( $query ) {
$postid = get_the_ID();
$ids = get_post_meta($postid, 'schauspieler', true);
if ( $ids ) {
$query->set( 'post__in', $ids );
}
}
add_action( 'elementor/query/schauspielerposts', 'schauspieler_query' );
Diesen müssen Sie nun noch für Ihre Website anpassen. Dort wo im Code schauspieler steht, setzen Sie den Namen Ihres Custom Fields ein. Diesen finden Sie, wenn Sie links im Menü zurück auf Individuelle Felder klicken und bei der gerade angelegten Feldgruppe auf den Namen oder auf bearbeiten gehen.
Dann haben Sie eine tabellenartige Ansicht in der Ihnen alle Felder angezeigt werden, hier kopieren Sie in der Spalte Name den Wert von Ihrem Beziehungsfeld heraus. Zur besseren Übersicht empfehle ich überall wo schauspieler steht, den Namen Ihres Feldes einzutragen, für die Funktion ist es jedoch grundlegend nur hier wichtig:
$ids = get_post_meta($postid, ’schauspieler‘, true);
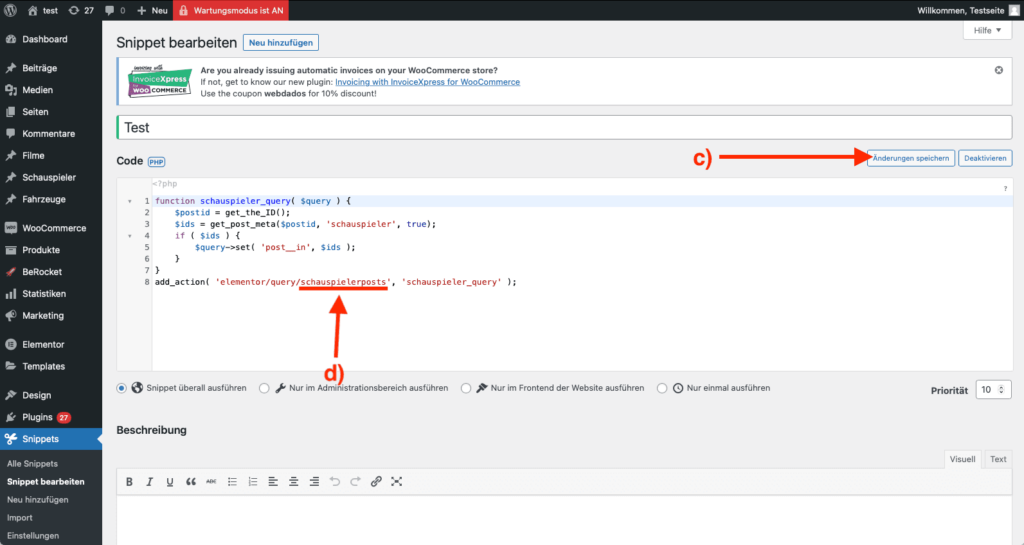
Schritt 7) Als letztes müssen Sie das Snippet nun noch speichern und veröffentlichen c). Ebenfalls kopieren Sie sich schon den Begriff bei d) heraus.
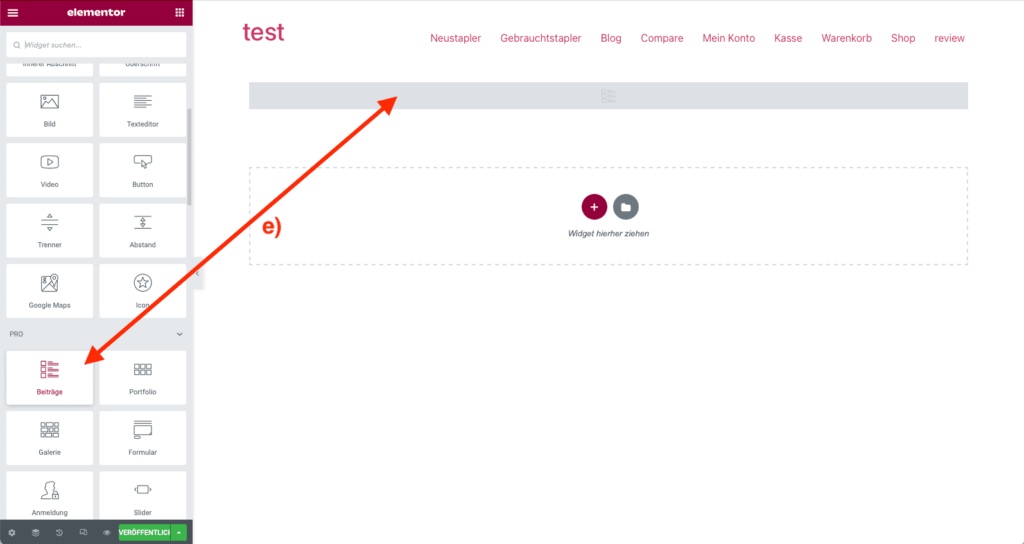
Schritt 8) Nun öffnen Sie Ihr Template für die Film-Unterseite mit Elementor. Dort fügen Sie dann das Elementor Post Widget ein e).
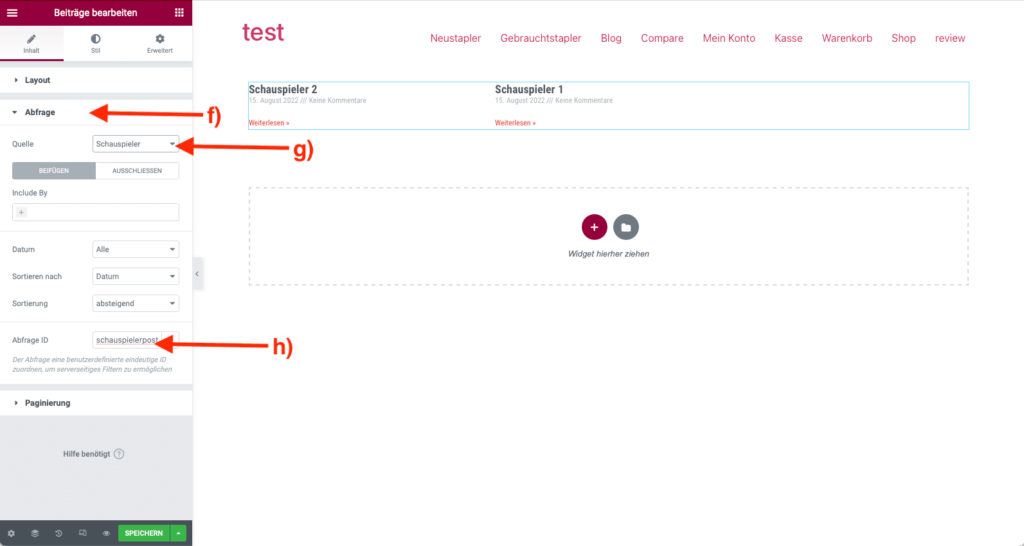
Dieses bearbeiten Sie nun und klicken auf Abfrage f). Nun müssen Sie im Dropdown-Menü bei Quelle Schauspieler bzw. Ihren Post Type auswählen g) und dann fügen Sie bei Abfrage ID h) den eben aus dem Code Snippet kopierten Begriff ein.
Designtechnisch können Sie das ganze jetzt natürlich noch anpassen, dafür gibt es zum Beispiel die Möglichkeit, eigene Loops mit Hilfe des Plugins Ele Custom Skin zu erstellen.
Grundlegend wären Sie damit mit der Einbindung fertig, worauf ich jedoch immer wieder angesprochen werde und was mich auch des längeren beschäftigt hat ist, wie man die Sortierung aus der Zuordnung übernimmt, wie in Punkt 4. bereits angesprochen.
Egal welche Sortierung Sie nämlich in Elementor angeben, die Sortierung von dem ACF Relation Feld wird nicht übernommen.
ACF Beziehung Feld Sortierung in Elementor übernehmen
Um die Sortierung von dem Beziehung-Feld zu übernehmen, ist eine kleine Anpassung im Code nötig.
Gehen Sie also links im Menü wieder auf Snippets und wählen Ihr gerade erstelltes Snippet aus. Nun fügen in der Zeile unter:
$query->set( ‚post__in‘, $ids );
folgende Zeile ein:
$query->set( ‚orderby‘, ‚post__in‘ );
Damit wird die Abfrage der Posts nach der Reihenfolge sortiert, die Sie auf der Edit Page des jeweiligen Posts angegeben haben. Hier noch einmal der komplette Code:
function schauspieler_query( $query ) {
$postid = get_the_ID();
$ids = get_post_meta($postid, 'schauspieler', true);
if ( $ids ) {
$query->set( 'post__in', $ids );
$query->set( 'orderby', 'post__in' );
}
}
add_action( 'elementor/query/schauspielerposts', 'schauspieler_query' );