Das Problem mit dem Elementor Multistep Formular
Wenn Sie das Elementor Multistep Formular benutzen, wird Ihnen sicherlich aufgefallen sein, dass sich die Scrollhöhe nach klicken auf „weiter“ oder „zurück“ nicht ändert. Auf dem Desktop oder auf dem Tablet stellt das meist kein so großes Problem dar. Auf der Mobilversion zeigt es sich allerdings deutlicher. Um sich im Formular vor oder zurück zu orientieren, muss man nach unten scrollen und wenn man dann auf weiter klickt, landet man nicht wieder am Anfang des nächsten Schrittes.
Die Lösung
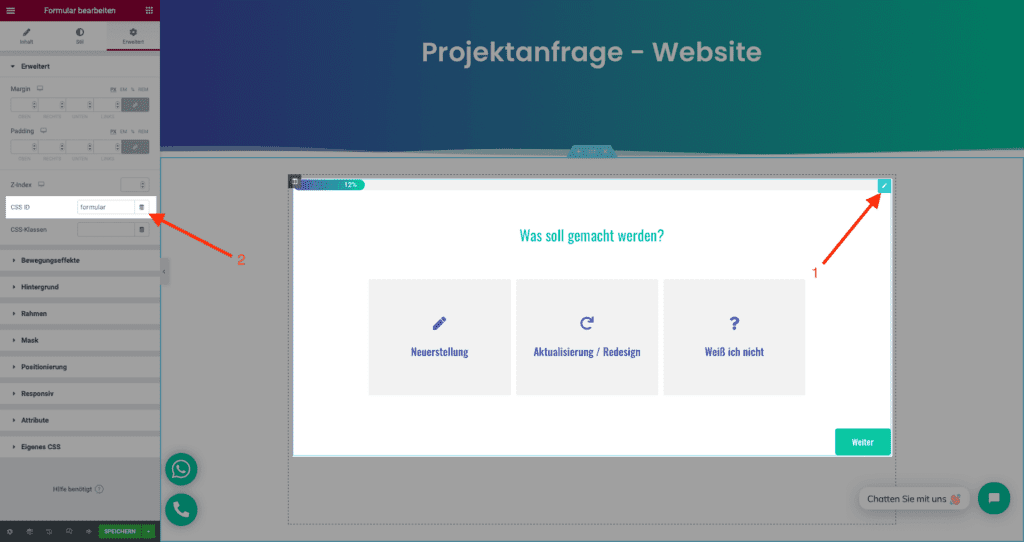
Fügen Sie dem Form-Widget eine CSS ID hinzu und merken Sie sich diese.

Dann geben Sie folgenden Code in die functions.php Ihres Themes ein oder benutzen das Plugin Code Snippets und fügen den Code dort in ein neues Snippet ein.
<?php
add_action( 'wp_footer', function() {
if ( ! defined( 'ELEMENTOR_VERSION' ) ) {
return;
}
?>
<script>window.addEventListener('DOMContentLoaded', function() {
jQuery(function($) {
$('body').on('click', '#formular .e-form__buttons__wrapper__button-next', function () {
$('html, body').animate({scrollTop:$('#formular').offset().top}, 'fast');
});
});
jQuery(function($) {
$('body').on('click', '#formular .e-form__buttons__wrapper__button-previous', function () {
$('html, body').animate({scrollTop:$('#formular').offset().top}, 'fast');
});
});
});</script>
<?php
} , 21
);
An den Stellen, wo im oberen Code „#formular“ steht, fügen Sie den Namen ein, den Sie in das CSS ID Feld geschrieben haben mit dem „#“ davor.










Eine Antwort
Hi, mit dem Plugin von dynamic.ooo funktioniert das auch. Allerdings leider sind beide Lösungen nicht für Formulare in Popups geeignet.
Viele Grüße
Dirk