Wer von Ihnen bereits ein bisschen mit dem Plugin Advanced Custom Fields herumgespielt hat, dem wird vielleicht schon einmal das „Relation“- oder „Beziehung“-Feld ins Auge gesprungen sein. Auf den ersten Blick lässt sich aus dem Namen jedoch nicht die genaue Funktion dieses Feldes erkennen. In diesem Artikel wollen wir Ihnen diese einmal genauer erklären und ebenfalls zeigen, wie Sie das Feld in Ihrer Elementor Website nutzen können.
Was kann das "Relation"- oder "Beziehung"-Feld?
Grundlegend gesagt können Sie mit diesem Advanced Custom Field zwei Posts miteinander verbinden, das geht aber nicht nur innerhalb eines Inhaltstypen, sondern auch mit zwei verschiedenen.
Ein Beispiel:
Sie nutzen ebenfalls das Plugin Custom Post Type UI (CPT UI) und haben dort einen Inhaltstyp für Filme und einen für die Schauspieler angelegt, mit dem „Relation“-Feld können Sie die Schauspieler nun diesem Film zuweisen, damit diese auf der Film-Seite dargestellt werden.
Die Einrichtung
Wir benutzen in diesem Tutorial folgende Plugins:
CPT UI (optional)
Classic Editor (optional)
Der erste Schritt ist es, ein Beziehung-Feld zu erstellen und einem Post Type zuzuweisen, dafür gehen Sie im Dashboard im linken Menü unter 1. auf „Individuelle Felder“ und erstellen unter 2. eine neue Feldgruppe.
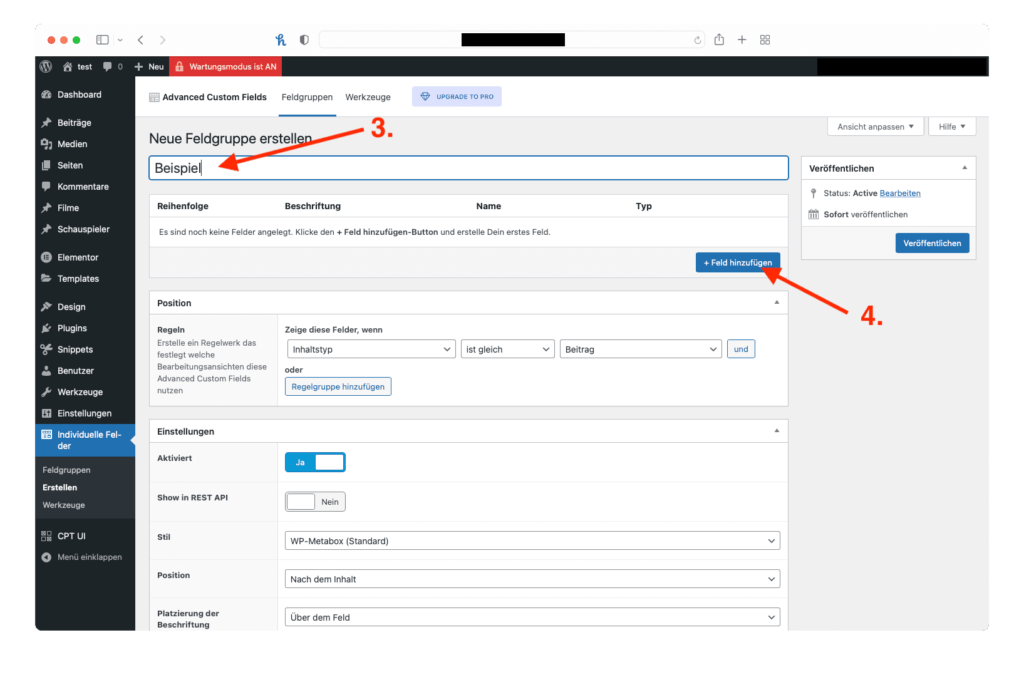
Geben Sie bei 3. einen Titel ein und klicken dann unter 4. auf „+ Feld hinzufügen.
Unter 5. legen Sie jetzt einen Titel für das Feld fest, sobald Sie diesen eingegeben haben, wird automatisch der „Feldname“ im Feld darunter erstellt, dieser ist später noch wichtig.
Im nächsten Schritt wählen Sie unter 6. den Feldtyp „Beziehung“ aus, dann erscheinen noch ein paar weitere Einstellungsmöglichkeiten, die Sie nach Ihren Wünschen auswählen können.
Um die Erstellung des Feldes abzuschließen, wählen Sie unter 8. noch den Inhaltstyp aus, dem Sie das Advanced Custom Field hinzufügen möchten und scrollen nach oben, um das Feld mit dem blauen Button zu veröffentlichen.
Im nächsten Schritt müssen Sie auf die Übersichtsseite des Inhaltstypen klicken, dem Sie das Feld zugewiesen haben. Dort angekommen wählen Sie einen Post aus und klicken unter 9. auf bearbeiten.
Der Aufbau und das Design der Seite hängt nun davon ab, ob Sie den „Classic Editor“ installiert haben oder nicht. Ich würde Ihnen aber eigentlich immer empfehlen, den „Classic Editor“ zu verwenden.
Ebenfalls habe ich für das „Relation“-Feld eingestellt, dass dort nur Posts eines bestimmten Inhaltstypen auswählbar sind, dies können Sie wie schon erwähnt unter 7. einstellen. Sie können nun unter 10. einen oder mehrere Beiträge auswählen, die der jetzigen Seite zugewiesen werden sollen.
Wenn Sie dies erledigt haben, speichern Sie die Seite einmal.
Nun fehlt noch der Schritt, den ausgewählten Post auf der Seite darstellen zu lassen.
Ich würde in der Regel so vorgehen, dass man das Template des Inhaltstypen dafür erstellt, bzw. bearbeitet. Damit sparen Sie sich die Arbeit, dies auf jeder einzelnen Unterseite einzufügen.
Dafür gehen Sie unter 11. auf Templates, dann unter 12. auf Theme Builder und unter auf 13. auf Neu hinzufügen. In dem sich öffnenden Popup wählen Sie den Template-Typ „Single Post“ aus (14.), geben dem ganzen einen Namen (15.) und klicken auf erstellen.
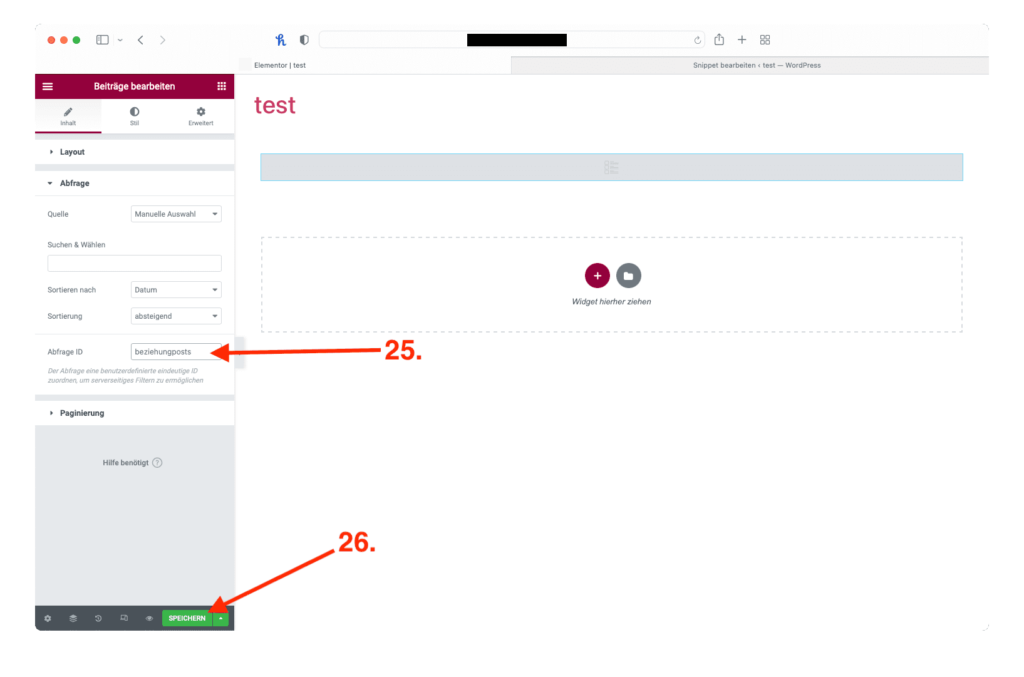
Im Elementor Editor angekommen, wählen Sie aus den Widgets das Beiträge-Widget aus und ziehen es in die Mitte. Wenn das Widget ausgewählt ist, öffnen Sie den Tab Abfrage (16.) und wählen unter 17. Manuelle Auswahl aus. An diesem Punkt müssen Sie Custom Code hinzufügen, um die ausgewählten Beiträge automatisch auf der Seite darzustellen.
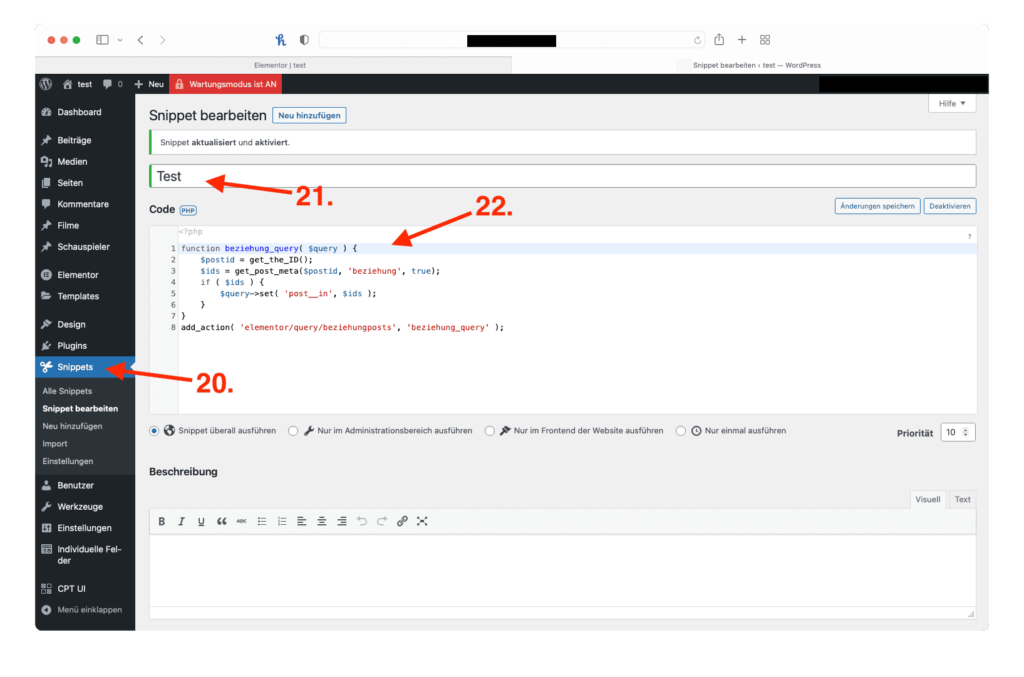
Gehen Sie dafür am besten in einem neuen Tab zurück ins Dashboard. Dann öffnen Sie das Plugin Code Snippets (20.) und fügen ein neues Snippet hinzu. Geben Sie diesem unter 21. einen Namen und fügen unter 22. den folgenden Code hinzu:
function feldname_query( $query ) {
$postid = get_the_ID();
$ids = get_post_meta($postid, 'feldname', true);
if ( $ids ) {
$query->set( 'post__in', $ids );
}
}
add_action( 'elementor/query/feldnameposts', 'feldname_query' );
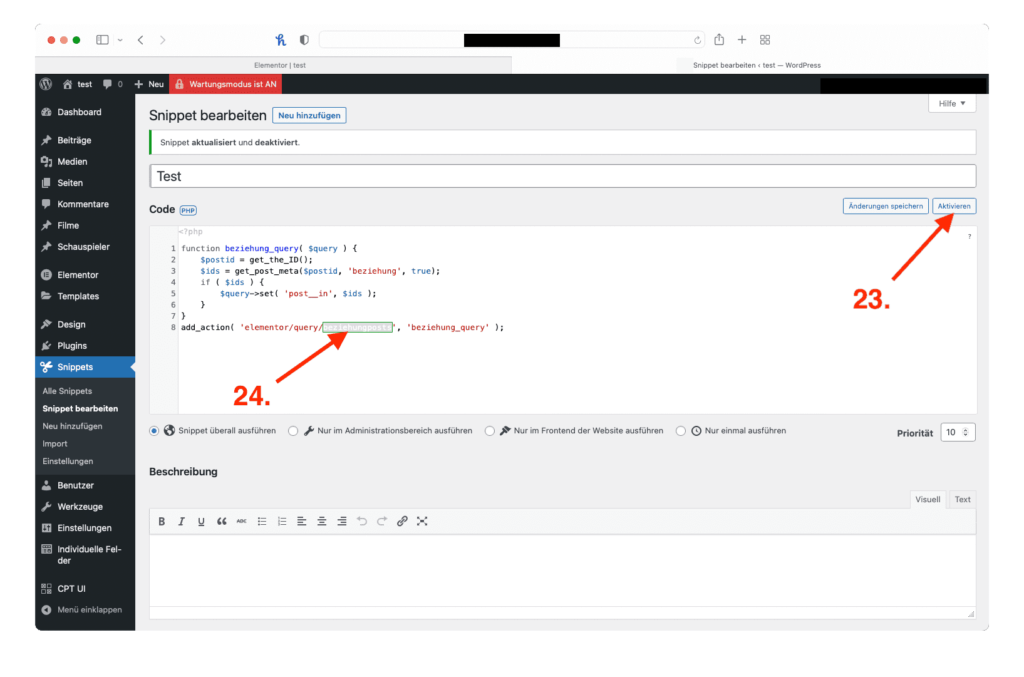
Im Code müssen Sie jetzt überall wo „feldname“ steht, den Namen des Beziehungsfelds eingeben, wie unter 5. schon einmal erwähnt.
Wenn Sie das erledigt haben, gehen Sie unter 23. auf veröffentlichen und kopieren Sie sich unter 24. das Markierte aus dem Code heraus.
- Das wird bei Ihnen höchstwahrscheinlich anders heißen, je nachdem, welchen Namen das Beziehungsfeld bei Ihnen hat.